Leaflet è una libreria Javascript open source di mappe web che si pone come alternativa all’utilizzo delle api di Google Maps.
Attraverso Leaflet è possibile creare in maniera molto semplice delle mappe accattivanti visualizzando i dati che più ci interessano.
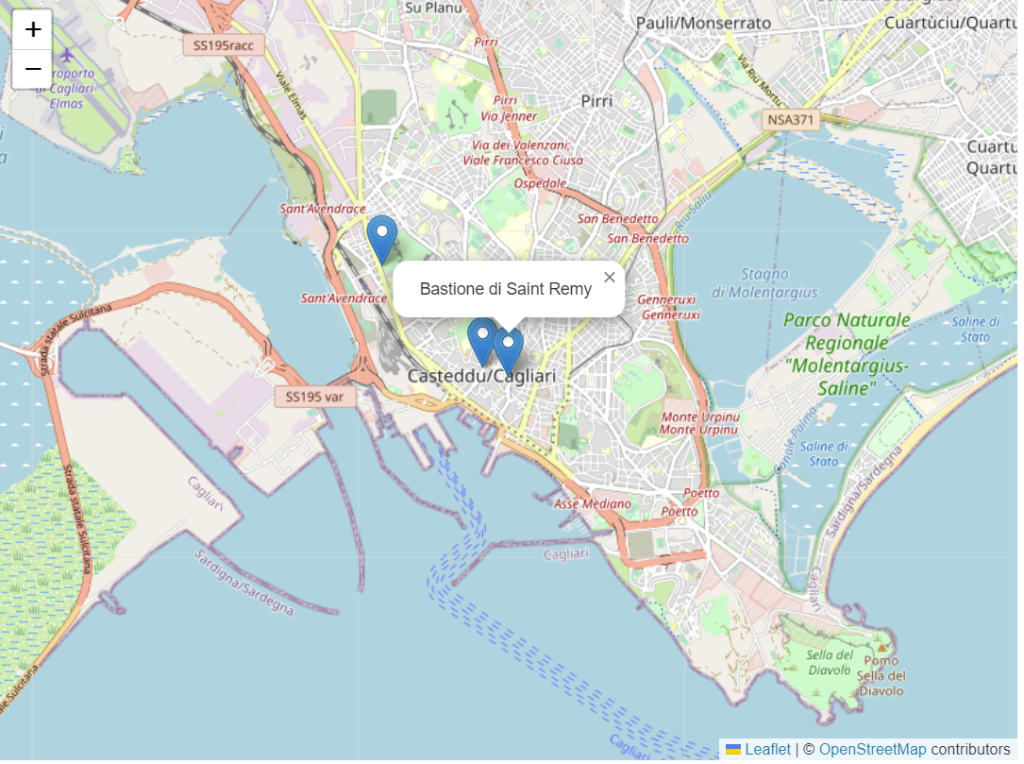
Nel tutorial di oggi realizzeremo una semplice pagina HTML che visualizza una mappa con uno sfondo OpenStreetMap e con un insieme di marker che rappresentano altrettanti punti di interesse caricati da un file esterno “poi.json”.

Il formato dei dati che rappresentano i nostri punti di interesse deve essere di tipo JSON e il tracciato deve prevedere tre campi:
- titolo
- longitudine
- latitudine
Le coordinate (longitudine e latitudine) devono essere espresse nel sistema di riferimento WGS84 (quello che utilizza Google Maps per intenderci).
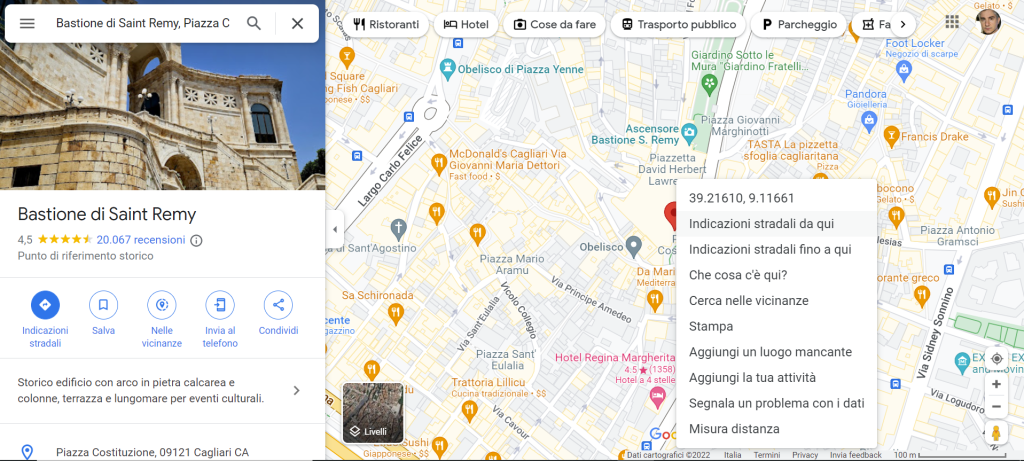
Per ricavare le coordinate di un punto è possibile utilizzare Google Maps, ricercare il punto di interesse, quindi cliccare col tasto destro del mouse sul marker rosso che Google Maps disegnerà sul punto.
A quel punto sul menu contestuale, cliccando sui valori di coordinate è possibile copiarli negli appunti.

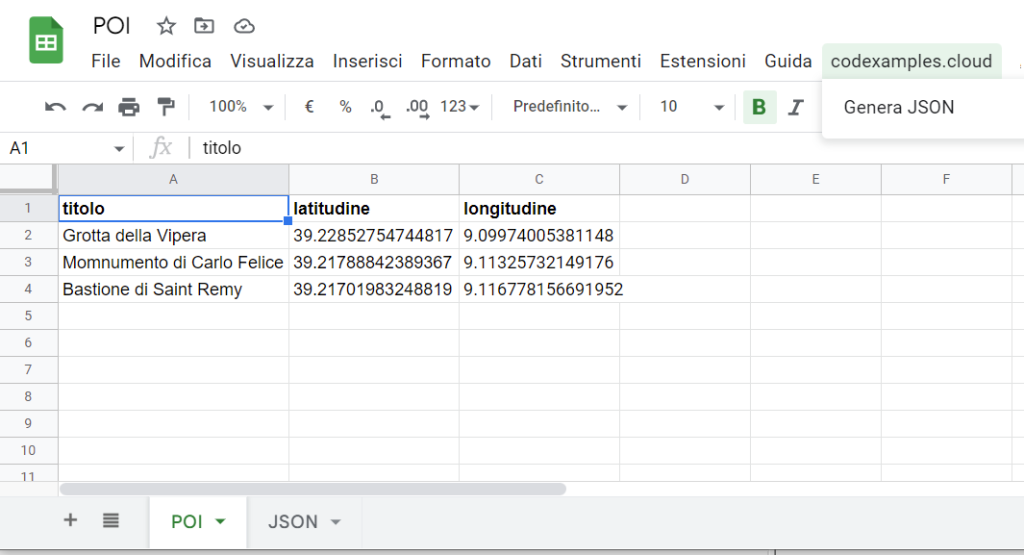
Per creare il file json, ho predisposto un Foglio Google nel quale inserire i dati di proprio interesse in maniera tabellare, compilando tutti i campi previsti.
Dopo aver inserito i dati è sufficiente richiamare la funzione “Genera JSON” accessibile dal menu “codexamples.cloud” e copiare il contenuto della prima cella del foglio “JSON” su un file di testo.

Per vedere l’esempio in funzione clicca sul link che segue:
Di seguito, invece, il codice sorgente dell’esempio.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"
integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"
integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM="
crossorigin=""></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<title>codexamples.cloud - Esempio leaflet</title>
</head>
<body>
<div id="map"></div>
<style>
#map { width: 800px; height: 600px; }
</style>
<script type="text/javascript">
const map = L.map('map').setView([39.21701983248819, 9.116778156691952], 13);
const osm = L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
$(document).ready(function(){
$.ajax({
type: "GET",
dataType: "json",
url: "poi.json",
success: function (data) {
for (var i in data) {
var row = data[i];
var marker = L.marker([parseFloat(row.latitudine), parseFloat(row.longitudine)], {
opacity: 1
}).bindPopup(row.titolo);
marker.addTo(map);
}
},
error: function (error) {
alert("Errore inaspettato");
}
});
});
</script>
</body>
</html>
