Se avete la necessità di stampare in blocco tutti i badge della vostra azienda, vi suggerisco un metodo semplice per farlo con gli strumenti della Google Workspace.
Innanzitutto predisponete il template grafico dei vostri cartellini utilizzando Presentazioni.
Potete indicare, ad esempio, il nome, il cognome e la mail di ogni dipendente e aggiungere una foto, come nell’esempio in figura.

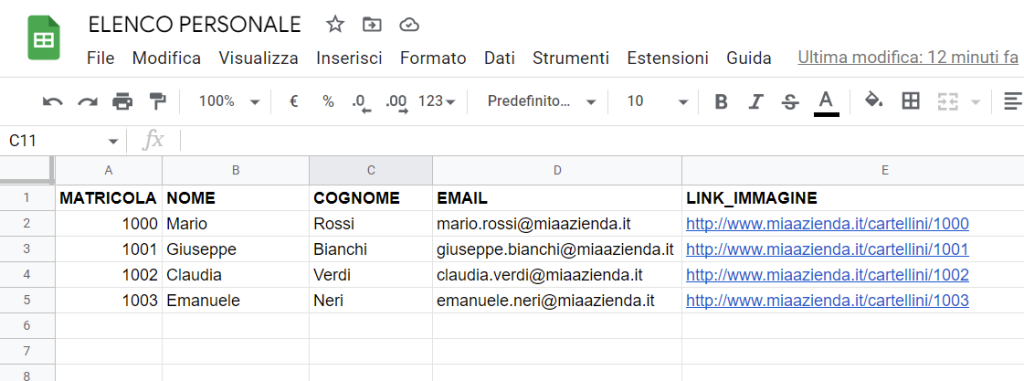
Predisponiamo quindi l’elenco dei dipendenti, utilizzando un Foglio di Google.
Specifichiamo le informazioni che andremo ad inserire nel badge, quindi il nome, il cognome, la mail e l’url della foto.
L’unico prerequisito è quello di salvare le foto su un qualche spazio web o ftp in maniera tale che siano accessibili (almeno momentaneamente) tramite una URL.
Potete, a titolo di esempio, aggiungere nel Foglio un campo univoco per ciascun dipendente (ad esempio la matricola) e rinominare la foto di ciascuno con la matricola (es N12345.jpg).
Riportiamo un esempio nella figura sottostante

Potremmo effettuare lo “stampa unione” e generare massimavemente tutti i cartellini utilizzando estensioni come “Autocrat”, ma avremmo qualche difficoltà con il merge delle foto.
In questo articolo proponiamo una soluzione basata interamente su Apps Script.
Ci manca solo un passaggio, che è quello di sostituire nome, cognome e mail nel template, con dei segnaposto delimitati dalle doppie parentesi angolari (o qualsiasi altro delimitatore di vostra scelta)

Torniamo alla nostra Presentazione e dal menu Estensioni selezioniamo Apps Script.
Incolliamo il codice seguente:
function generaCartellini(){
const id = "<ID_DEL-FOGLIO-GOOGLE>"
const ss = SpreadsheetApp.openById(id)
const sheet = ss.getSheetByName("<NOME-DEL-FOGLIO>");
const values = sheet.getDataRange().getValues()
for(var i = 1; i < values.length; i++){
const nome = values[i][1]
const cognome = values[i][2]
const email = values[i][3]
const foto = values[i][4]
const slide = SlidesApp.getActivePresentation().getSlides()[0].duplicate()
mergeSlide(slide, nome, cognome, email, foto)
}
}
function mergeSlide(slide, nome, cognome, email, foto) {
let immagine = slide.getImages()[0];
immagine.replace(foto, true);
var shapes = (slide.getShapes());
shapes.forEach(function(shape){
shape.getText().replaceAllText('<<nome>>',nome);
shape.getText().replaceAllText('<<cognome>>',cognome);
shape.getText().replaceAllText('<<email>>',email);
});
}
Analizziamo passo passo il codice.
Per prima cosa aggiungiamo una voce di menu personalizzata alla nostra Presentazione, per poter avviare l’automatismo attraverso la funzione “generaCartellini”:
.addItem(‘Genera cartellini’, ‘generaCartellini’)
L’automatismo recupera l’elenco delle persone dal Foglio Google di cui indichiamo l’id e il nome dello sheet, quindi itera su ciascuna riga.
Per ogni riga, creiamo una slide come duplicato della nostra slide template:
const slide = SlidesApp.getActivePresentation().getSlides()[0].duplicate()
quindi richiamiamo la funzione “mergeSlide”, passandole i valori recuperati dalla riga corrente.
La funzione di merge effettua prima la sostituzione della foto del template con la foto del dipendente corrente
immagine.replace(foto, true);
Quindi attraverso una triviale sostituzione di testo, recupera tutti gli elementi della slide e sostituisce i segnaposto con i valori correnti
shape.getText().replaceAllText(‘<<nome>>’,nome);
Per avviare l’automatismo, sarà sufficiente selezionare la voce del menu personalizzato che abbiamo appena creato!
