Di recente ho avuto l’esigenza di fare un inventario della mia libreria personale e ho cercato un modo veloce e intelligente per riportare le informazioni principali dei libri su un Foglio di Google.
Concettualmente la soluzione è semplice: occorre una libreria Javascript per scansionare codici a barre, un web service per la ricerca di libri per codice ISBN e un semplice script in Apps Script per riportare le informazioni su un Foglio Google.
La libreria che ho scelto per la scansione dei codici è Html5-QRCode (https://github.com/mebjas/html5-qrcode). La libreria è leggera, multipiattaforma e di semplice utilizzo.
Uno dei migliori servizi web per la ricerca di libri è Google Books Api (https://developers.google.com/books?hl=it). In particolare utilizzeremo il servizio per la ricerca tramite codice ISBN.
Resta da assemblare la soluzione.
Creiamo un Foglio Google per memorizzare la nostra libreria e inseriamo una riga di intestazione con alcune informazioni che intendiamo censire.

Dal menu “EstensionI”, selezioniamo “Apps Script”, diamo un titolo al progetto e copiamo sul file “Codice.gs” il seguente codice Apps Script
function saveBook(response){
var title = ""
if (response.error || response.totalItems == 0){
title = "NON TROVATO!"
} else {
title = response.items[0].volumeInfo.title
var authors = response.items[0].volumeInfo.authors
var data = response.items[0].volumeInfo.publishedDate
var pageCount = response.items[0].volumeInfo.pageCount
var thumbnail = "=IMAGE(\"" + response.items[0].volumeInfo.imageLinks.thumbnail + "\")"
var previewLink = response.items[0].volumeInfo.previewLink
SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Foglio1").appendRow([title, authors.join(','),data, pageCount, thumbnail, previewLink])
}
}
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('Page');
}
Ora aggiungiamo un file HTML, cliccando sul tasto “+” a sinistra e inseriamo il seguente codice HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/html5-qrcode"></script>
</head>
<body>
<div id="qr-reader"></div>
<div id="qr-reader-results"></div>
<script>
var html5QrcodeScanner = new Html5QrcodeScanner("qr-reader", { fps: 10, qrbox: 250});
html5QrcodeScanner.render(onScanSuccess);
function onScanSuccess(isbn, decodedResult) {
getBookDetails(isbn)
}
function getBookDetails(isbn) {
var xmlhttp = new XMLHttpRequest();
var url = "https://www.googleapis.com/books/v1/volumes?q="+isbn+"+isbn&maxResults=1&country=IT"
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var response = JSON.parse(xmlhttp.responseText);
var title = ""
if (response.error || response.totalItems == 0){
title = "NON TROVATO!
} else {
title = response.items[0].volumeInfo.title
}
showResult(title, isbn);
google.script.run.saveBook(response);
}
};
xmlhttp.open("GET", url, true);
xmlhttp.send();
}
function showResult(titolo, codice){
var resultContainer = document.getElementById('qr-reader-results');
resultContainer.innerHTML = codice + " → " + titolo
}
</script>
</body>
</html>
Infine pubblichiamo la nostra soluzione come applicazione web. Dal menu in altro a destra “Esegui il deployment”, selezioniamo “Nuovo deployment”.
Selezioniamo il tipo “Applicazione web” cliccando sull’icona a sinistra.
Forniamo una descrizione, quindi nella sezione “Applicazione web”, dal menu a tendina “Esegui come”, selezioniamo il nostro utente (“Me”), e dal menu a tendina “Utenti autorizzati ad accedere” selezioniamo “Chiunque”.
Clicchiamo sul pulsante “Esegui il deployment”, forniamo le autorizzazioni del caso e ciopiamo la URL generata.
Questa URL rappresenta l’indirizzo della nostra applicazione web.
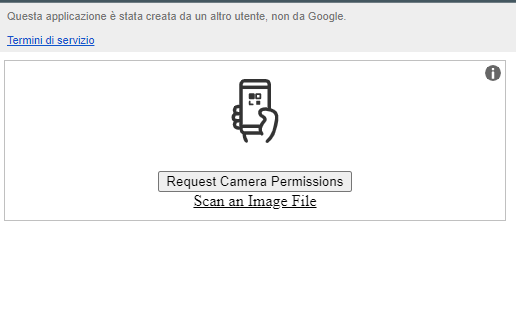
Proviamo ad aprire la URL su un browser.

Forniamo i permessi per accedere alla camera del cellulare o alla cam del pc e scansioniamo il codice a barre di un libro o, come nell’esempio qua sotto, carichiamo l’immagine di un codice a barre

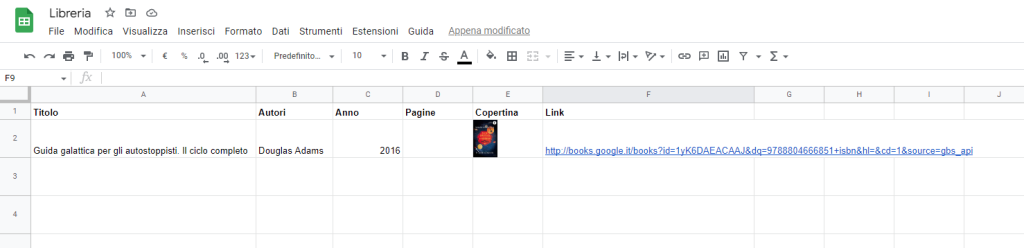
Se il codice viene riconosciuto e i libro corrispondente è censito nel database di Google, allora il titolo del libro apparirà nel fondo della pagina e contemporaneamente le informazioni inerenti il libro saranno accodate nel nostro foglio, assieme ad una miniatura della copertina e un link di approfondimento.

Qualche cenno sulla soluzione. Partiamo dallo script Apps Script.
La funzione doGet, viene invocata nel momento in cui richiamiamo la URL del servizio. La funzione recupera il contenuto del file Page.html e lo restituisce
La funzione saveBook, prende in input la risposta JSON del servizio web, ne etrapola le informazioni di interesse e le accoda sul nostro Foglio Google tramite il comando
SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“Foglio1”).appendRow([title, authors.join(‘,’),data, pageCount, thumbnail, previewLink])
Vediamo ora la pagina HTML
Carichiamo la libreria col tag script:
<script src=”https://unpkg.com/html5-qrcode”></script>
quindi creiamo due div, il primo con id “qr-reader”, servirà a renderizzare il nostro lettore di codici, il secondo con id “qr-reader-results” mostrerà il codice e titolo del libro.
Istanziamo il lettore di codici
var html5QrcodeScanner = new Html5QrcodeScanner(“qr-reader”, { fps: 10, qrbox: 250});
e quindi impostiamo la callback che verrà invocata nel caso in cui il codice sia riconosciuto
html5QrcodeScanner.render(onScanSuccess);
La callback richiama la funzione getBookDetails che si occupa di invocare le API di Google, tramite una chiamata AJAX, passando come parametro il codice ISBN identificato.
Se il servizio risponde correttamente, recuperiamo il titolo dalla risposta e lo mostriamo a video accanto al codice ISBN identificato, tramite la funzione showResult
Infine richiamiamo con la seguente sintassi:
google.script.run.saveBook(response);
la funzione Apps Script per salvare sul Foglio Google le informazioni del libro,.

Ottima guida!